Open Innovation Toolkit
BRAND IDENTITY & WEB DESIGN
toolkit.mozilla.org
Client: Mozilla (San Francisco, USA) | Year: 2016
Art Direction: Valerie Casey
Web Development: Futurescape
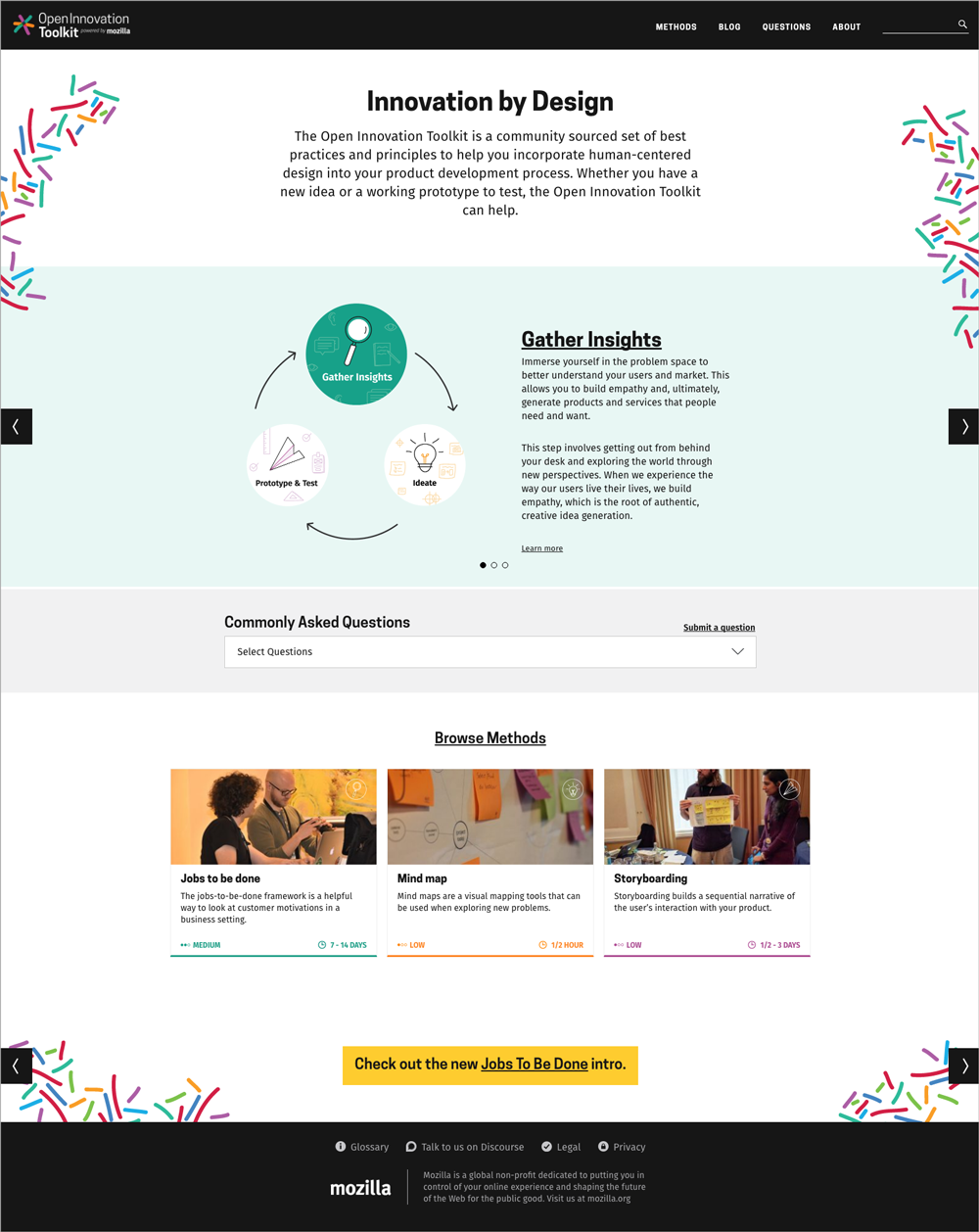
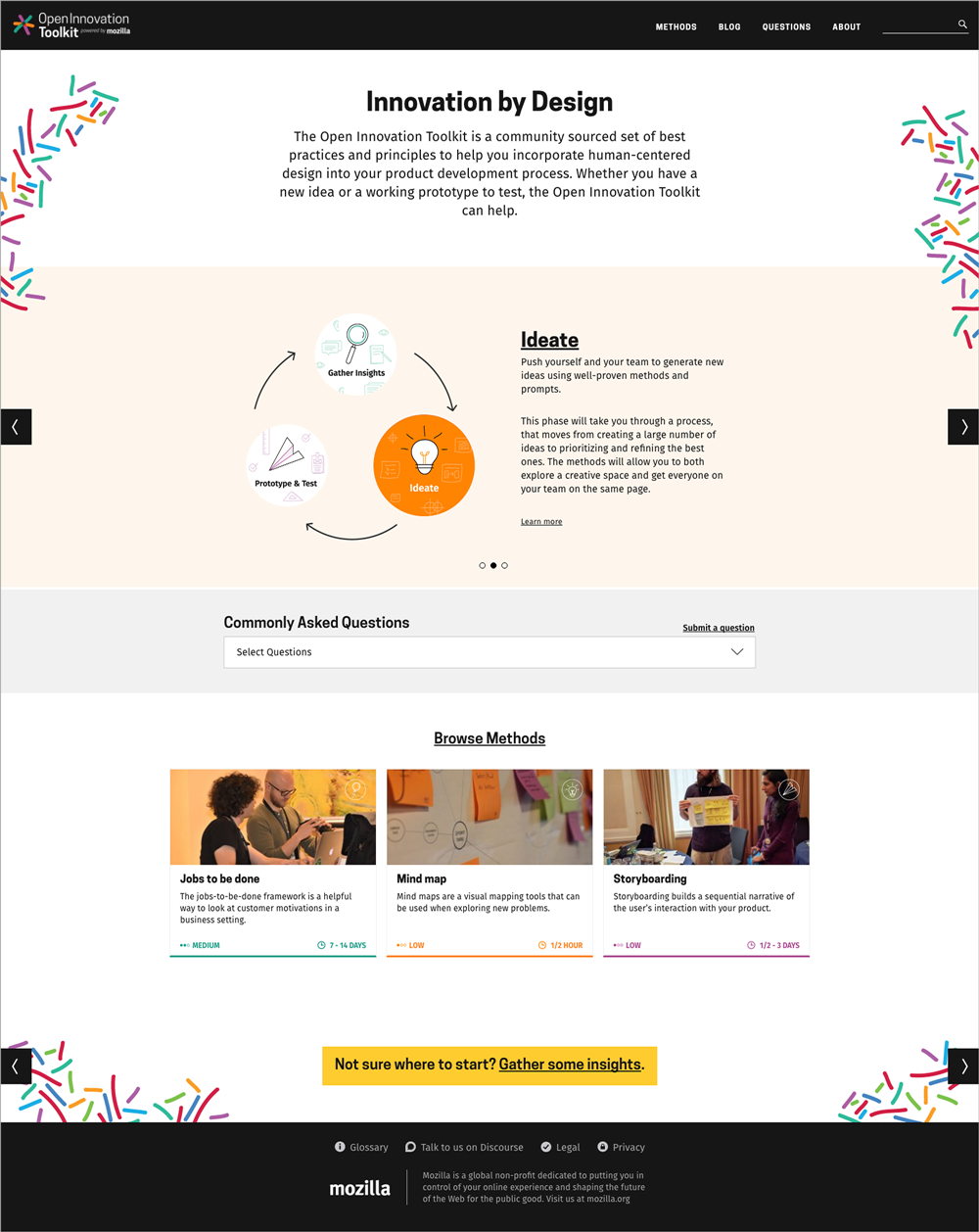
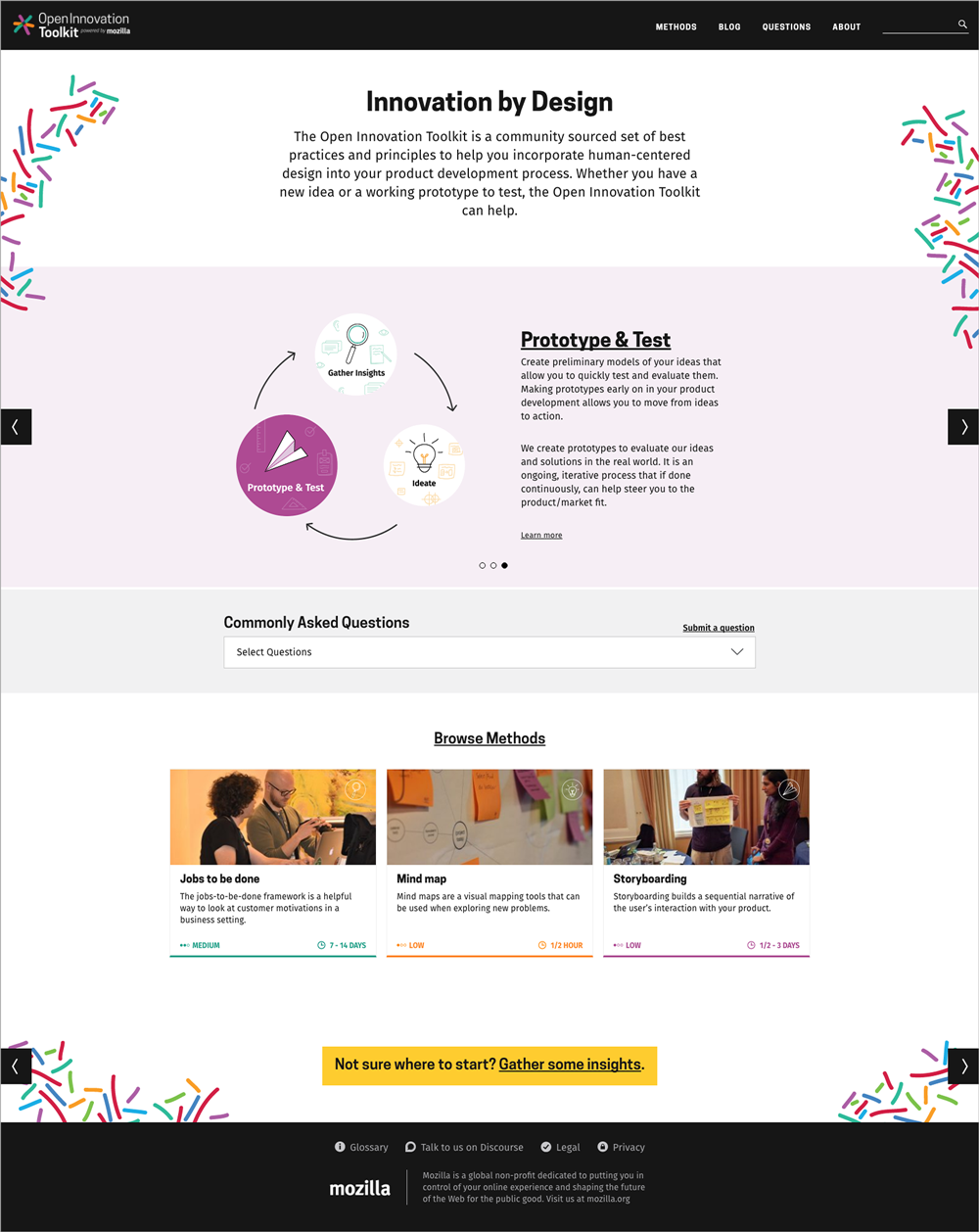
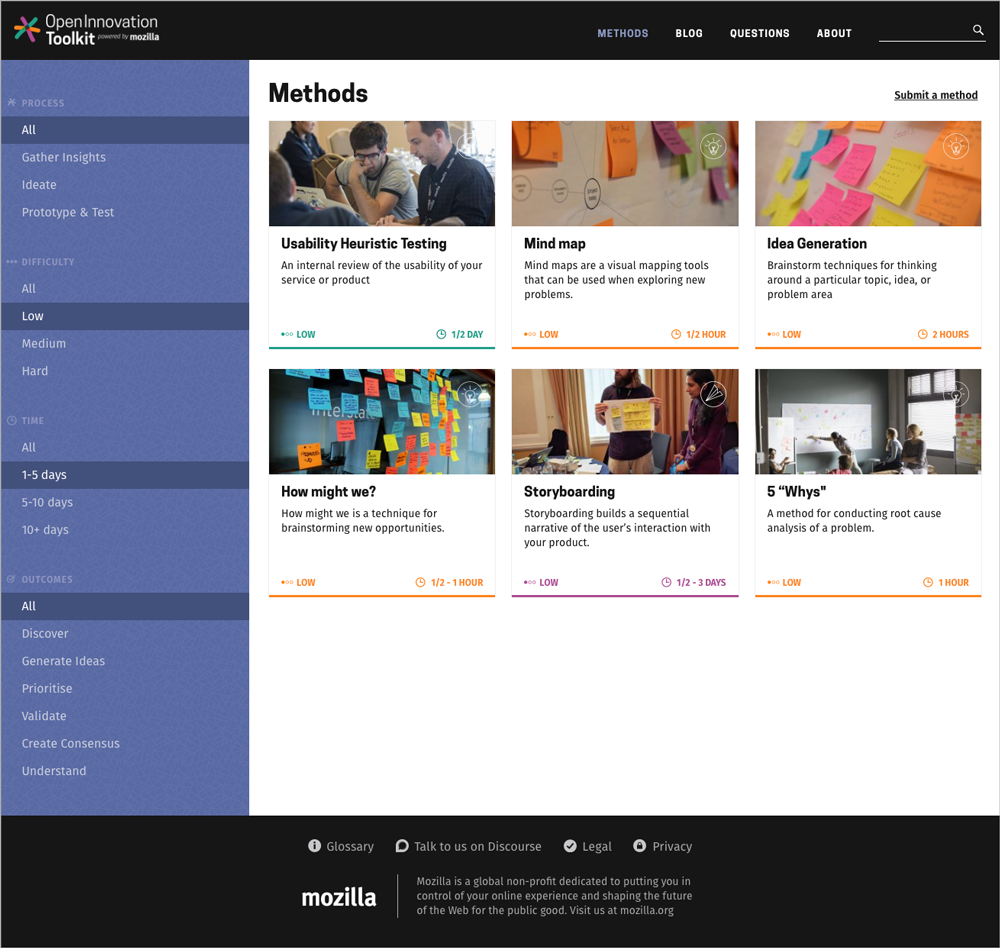
The Open Innovation Toolkit was developed by Mozilla as a community-sourced set of best practices and methods to incorporate human-cantered design into open source product development process.
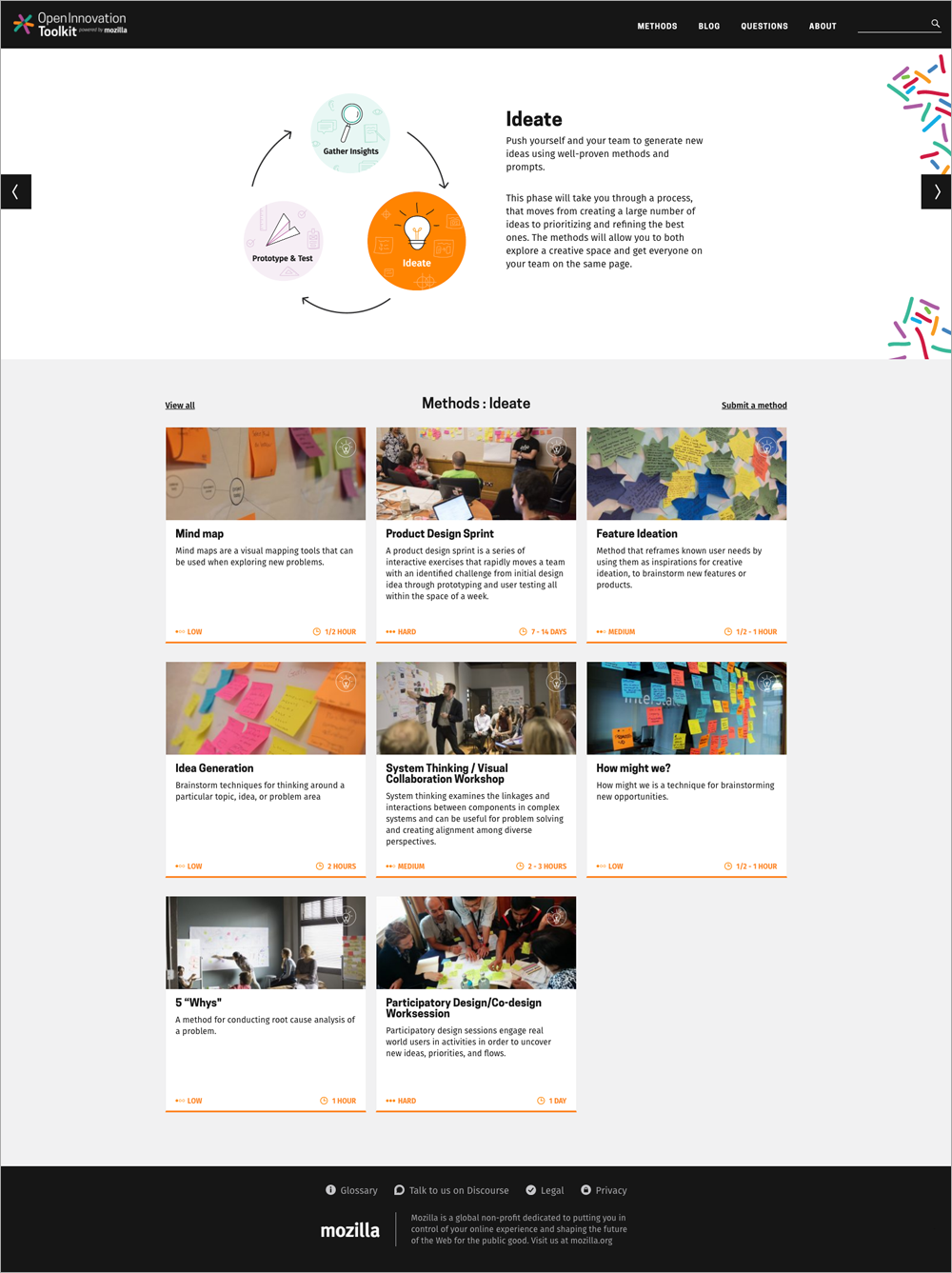
The brand identity and website was designed with a focus on the core steps of the design process: gather insights, ideate, prototype & test (repeat) and how they work together to reveal new ideas and innovations. The toolkit contains a vast resource of methods that are available for immediate use in the product development process.
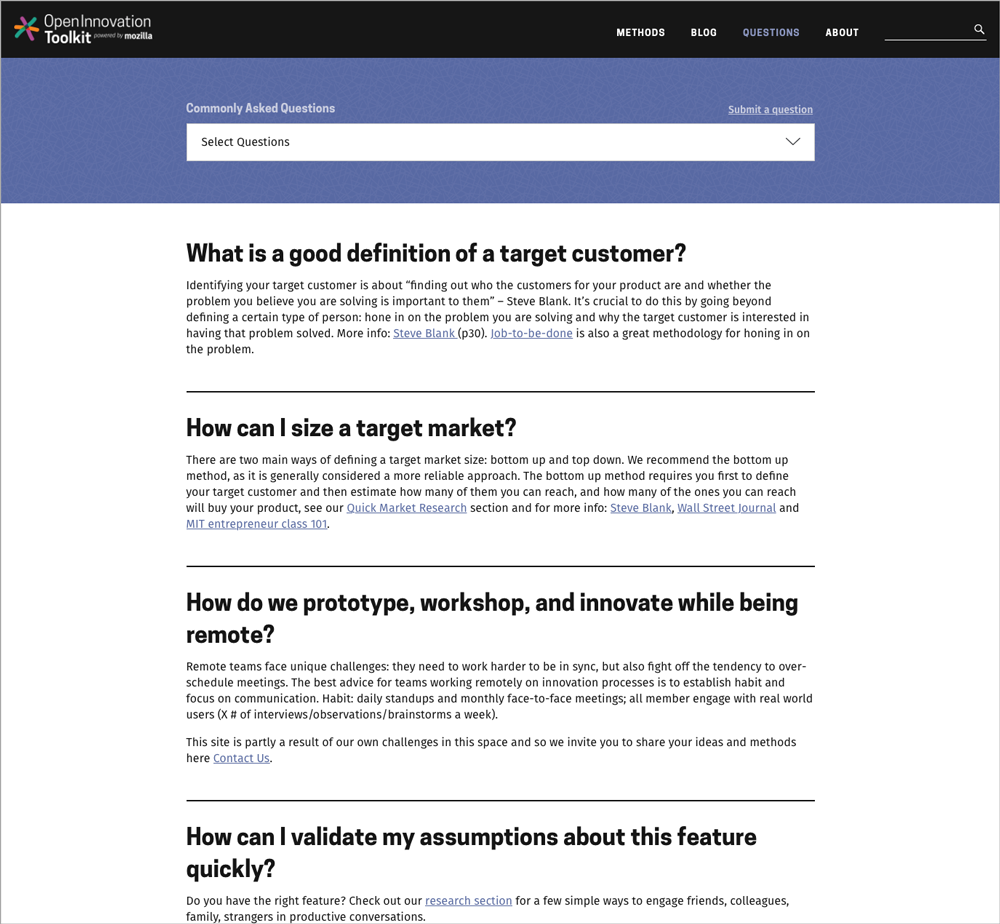
The website structure and workflow was designed to allow people to find and explore content easily and gain a strong understanding of the design process. The core steps of the design process became our main navigation and content strategy allowing people to explore methods in multiple ways 1) via the process step, 2) via a filterable search by difficulty, time and/or outcomes, and 3) via specific outcomes presented as answers to specific questions. The result is an easily navigable website that allows people with little to advanced knowledge of the design process to understand what it involves and the find methods that are relevant to them using whatever pathway is most natural to them.